RabbitMQ 启用页面管理功能并设置权限
在安装完 rabbitmq 后,默认有一个 guest/guest 账号密码,但是为了安全,此账号密码只允许通过 localhost 访问,不允许进行远程访问。而且,默认情况下,基于 http 的管理插件也未启用。
所以,默认安装完成后,我们无法进行远程连接
要想实现远程连接,可通过以下几个步骤实现:
- 启用 Management Plugin 在 rabbitmq 服务器上,执行下面的命令来启用插件 rabbitmq-plugins enable rabbitmq_management 然后,在游览器中,通过 http://{node-hostname}:15672/ 进行访问 如果,出现以下界面说明启用成功

登录界面
不要着急登录哟
关于 Management Plugin 的详细说明,请访问 :
-
添加用户并授权
- 添加用户 命令格式 : add_user username password 如: rabbitmqctl add_user feshfans 123456 其中,feshfans 为用户名,123456 为密码
- 用户认证 命令格式 : authenticate_user username password 如: rabbitmqctl authenticate_user feshfans 123456
- 设置用户标签 命令格式:set_user_tags username [tag ...] 如: rabbitmqctl set_user_tags feshfans administrator 注意:这个命令并不会对用户登录 AMQP 造成影响,只会使该用户具体管理用户、VHOST和登录 management plugin 的权限。简单来说,就是通过代码连接 AMQP 时,仍然会连接不上,但是可能登录管理页面了
用户管理详细说明,请访问:
-
授权
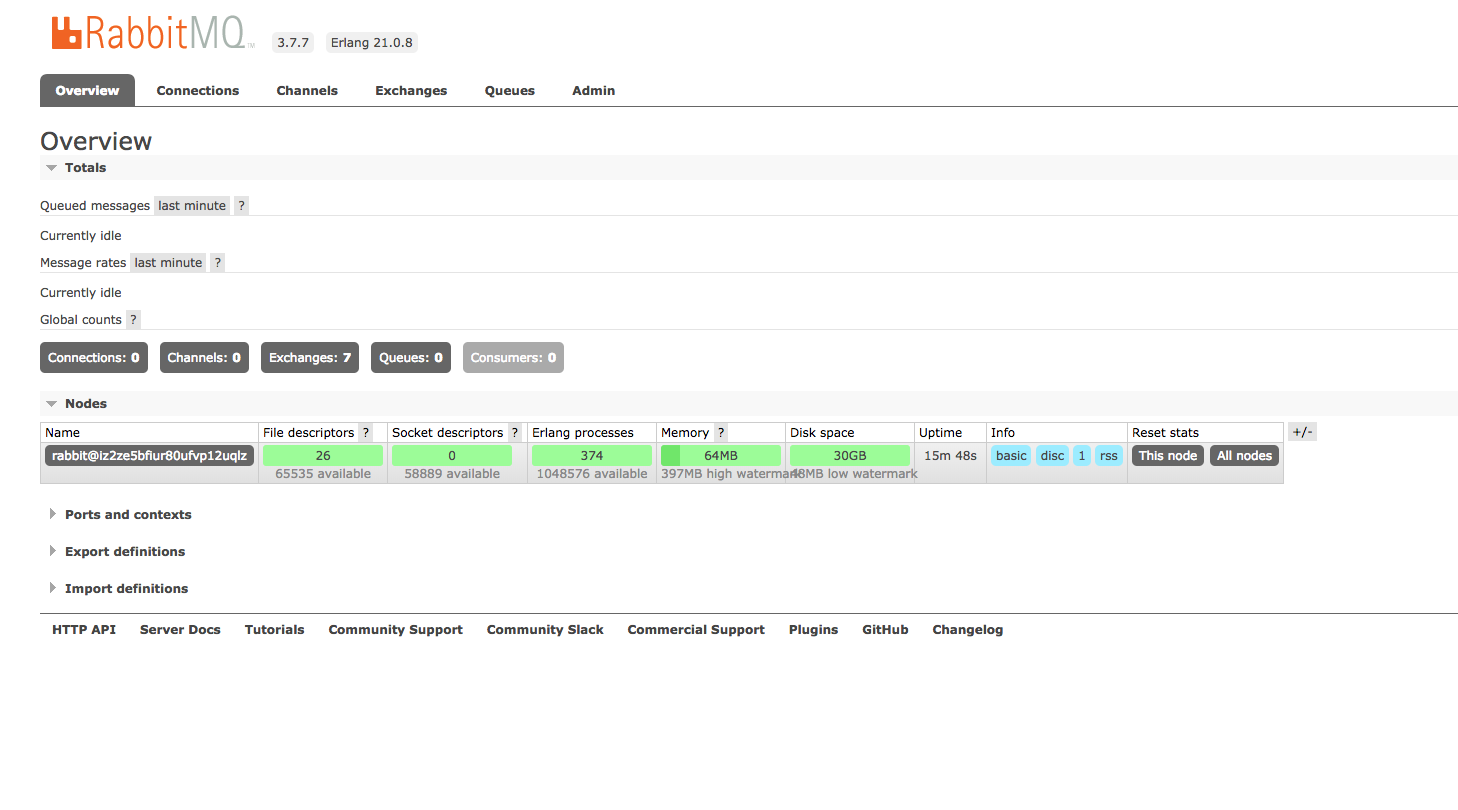
使用第 2 步的账号登录第一步打开的登录页面,登录成功后,如下: 登录成功页
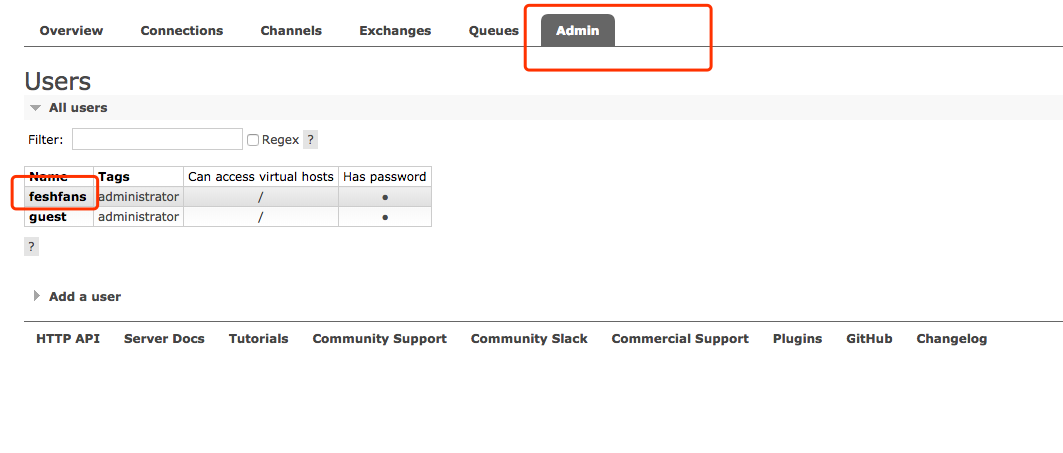
登录成功页然后,进行 Admin Tab, 选择刚才新创建的用户,如下:
 选择用户
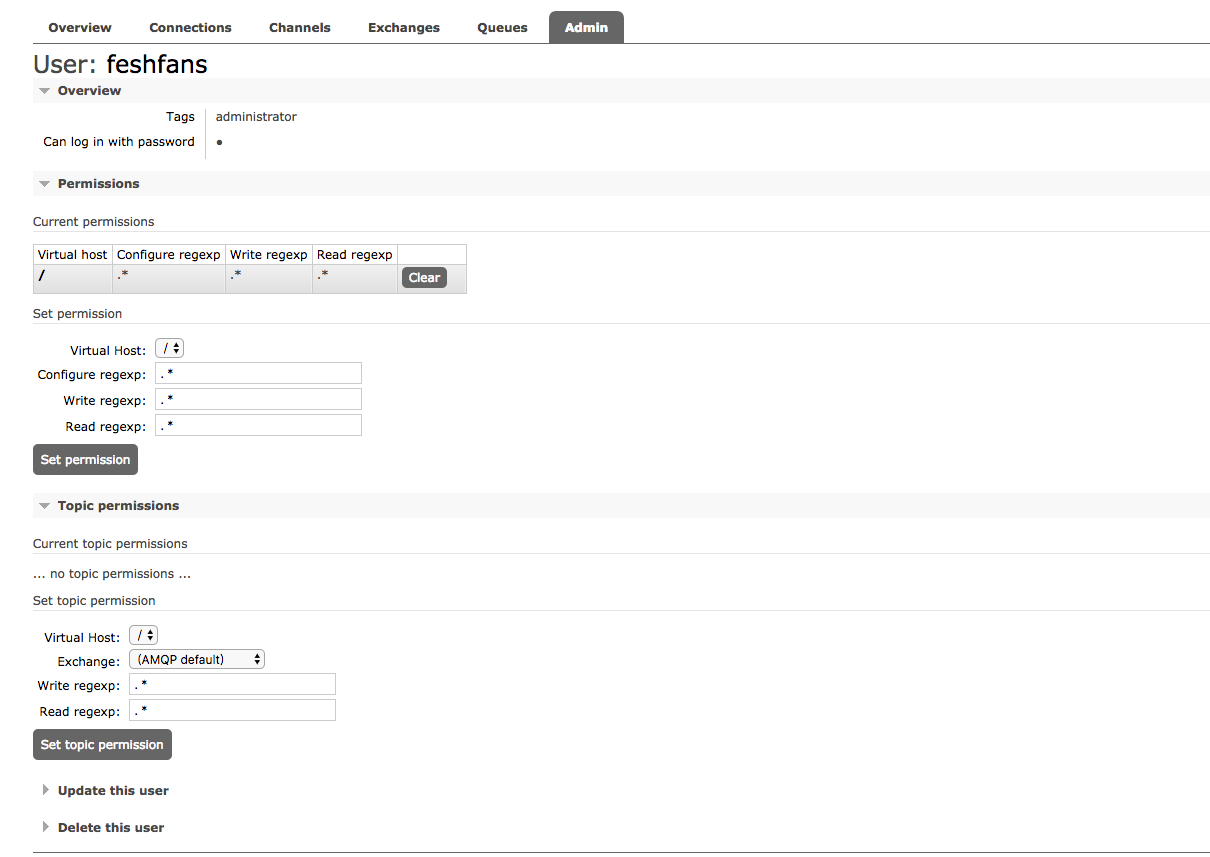
选择用户进入如下页面:
 权限配置页
权限配置页然后配置相应的权限即可。
-
连接 AMQP
第三步配置完成,再使用创建的 账号 连接 AMQP ,就可以连接成功了
上面的账号密码只用于演示,生产环境请使用更复杂的密码,并且管理页面的账号尽量与连接 AMQP 的账号分离,同时,请及时修改 guest 的默认密码